03_알람어플_UI UX Design
- ### 어플명 : 하루시작, 알림이 - ### 메인색상 : Yellow The colors of emotion에...
연정’s Figma 채널의 강의자료를 바탕으로 공부한 내용을 정리하는 포스팅 입니다
연정’s Figma 바로가기
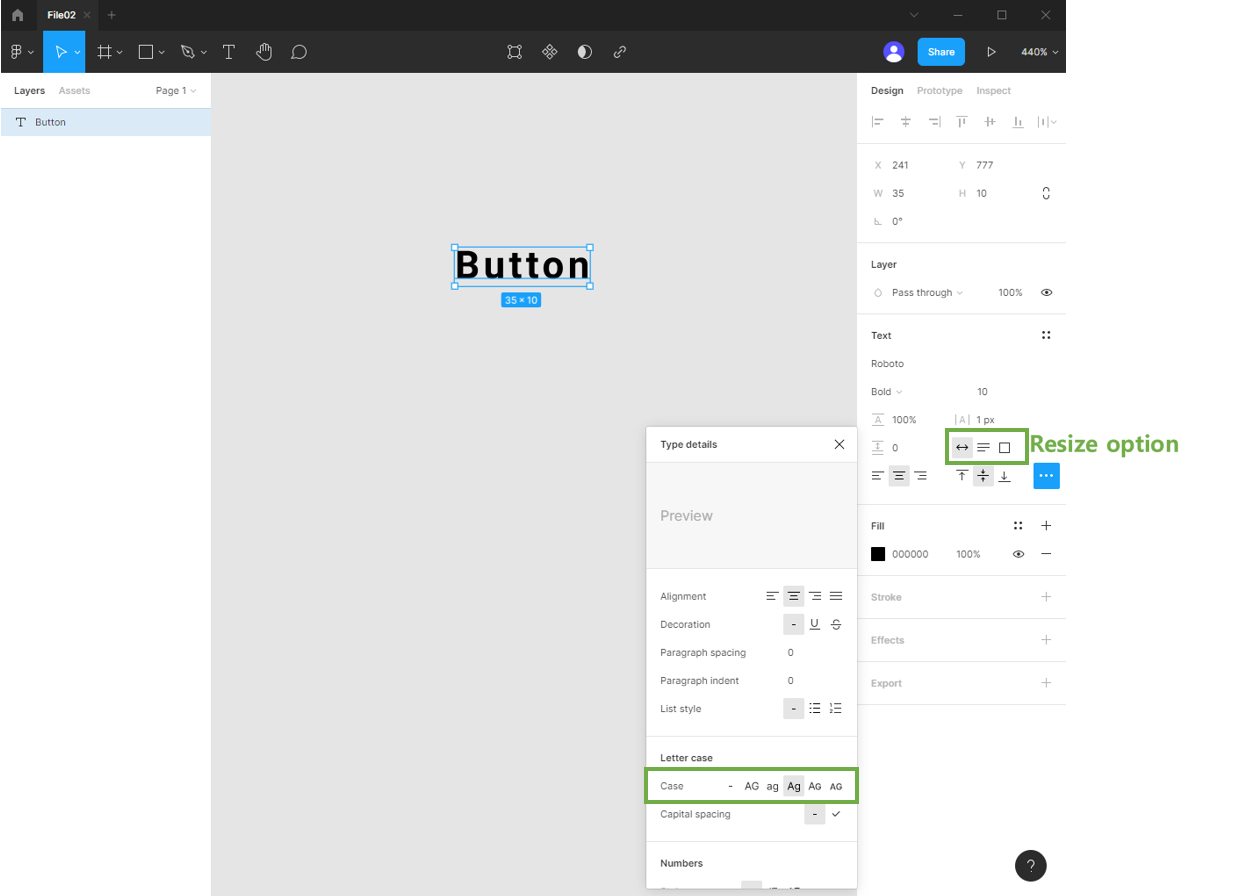
Text 스타일 지정 :

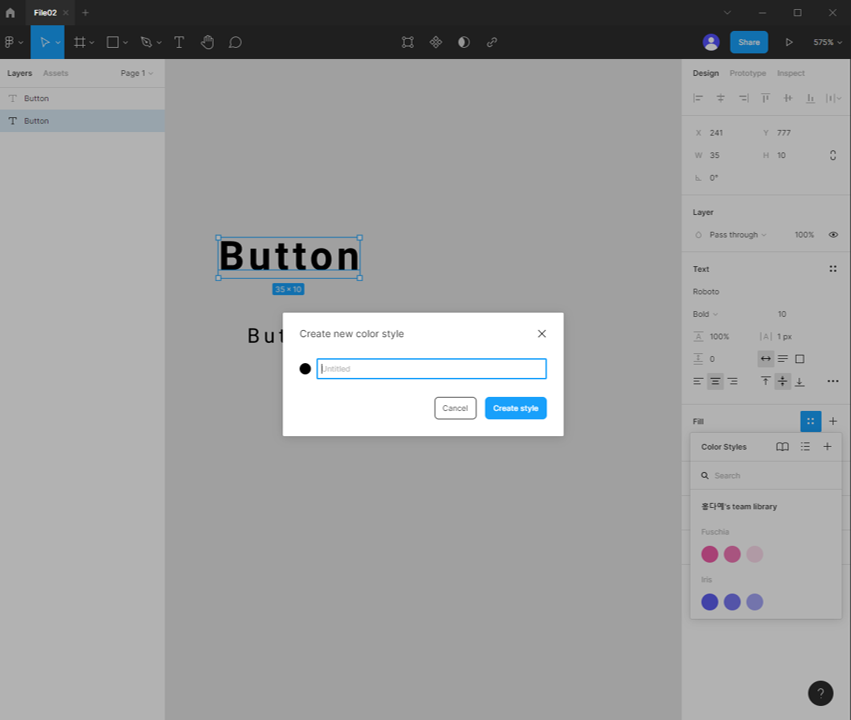
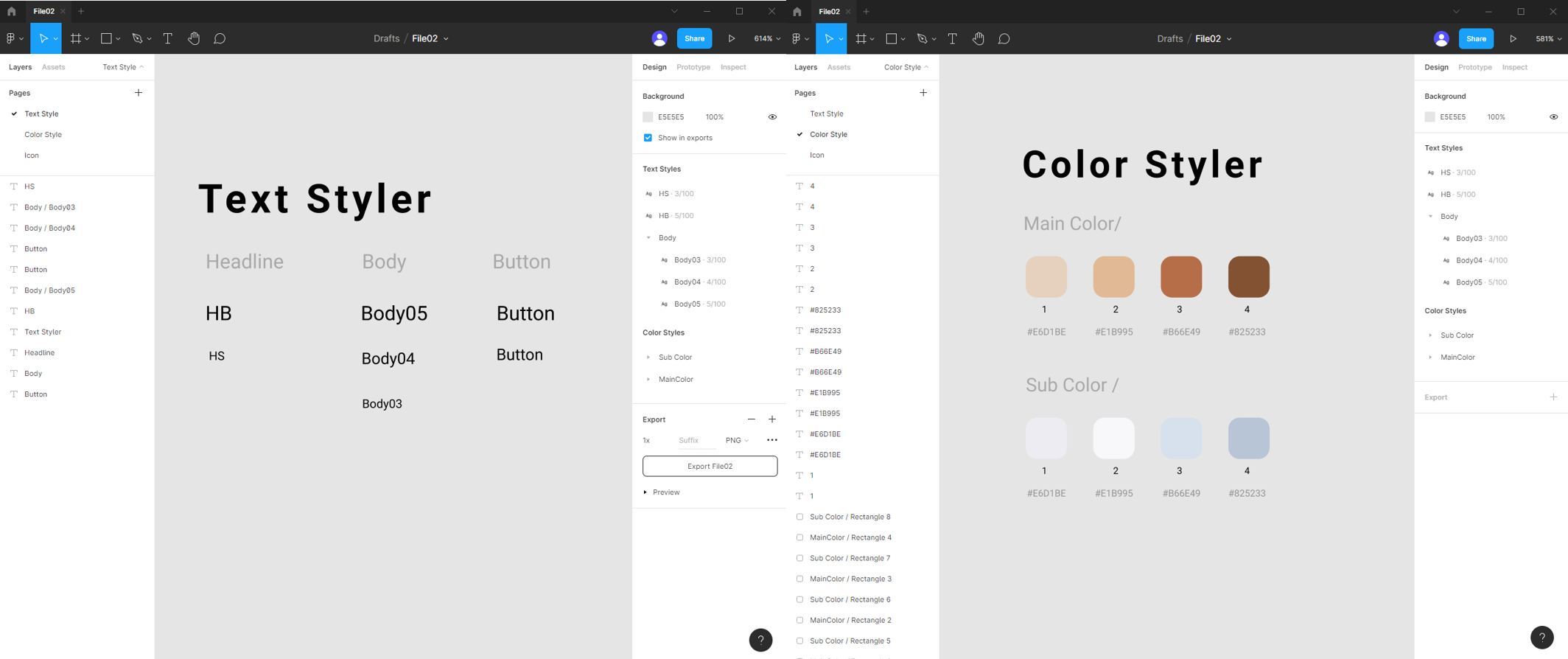
Text 스타일 정의(Component생성) :

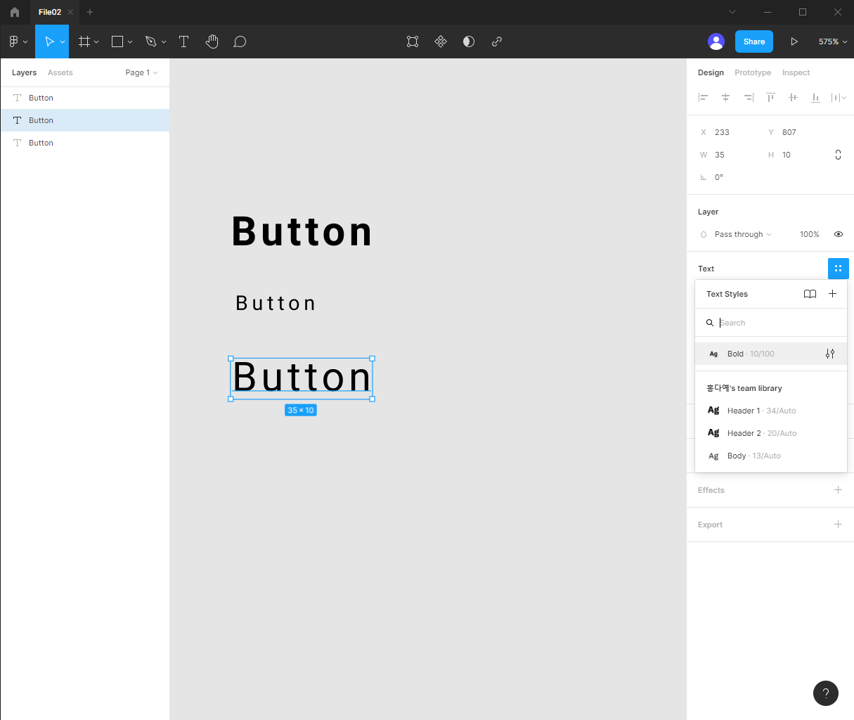
Component사용 :

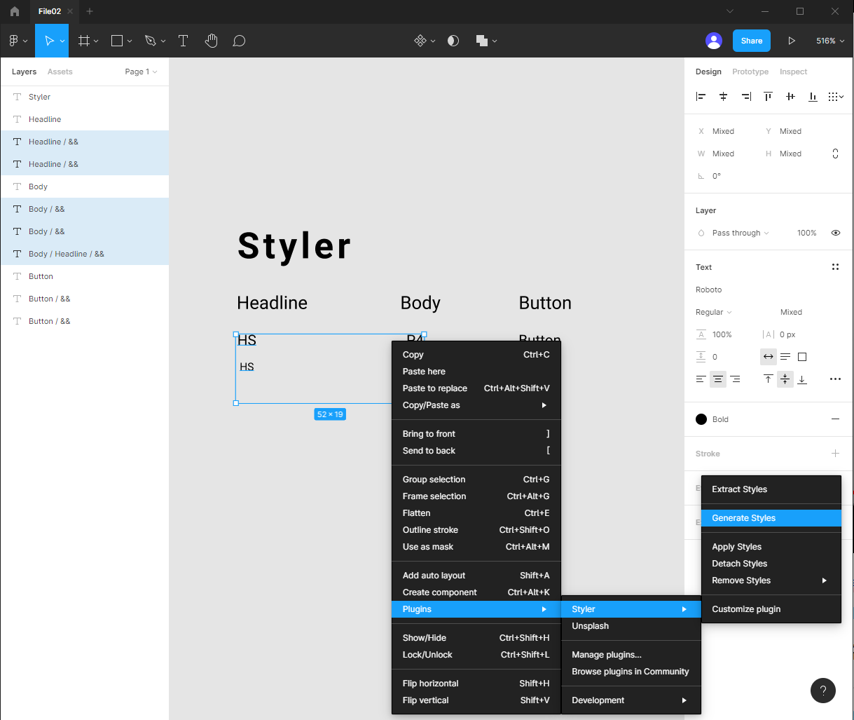
Figma Plugin을 활용한 스타일 생성 :


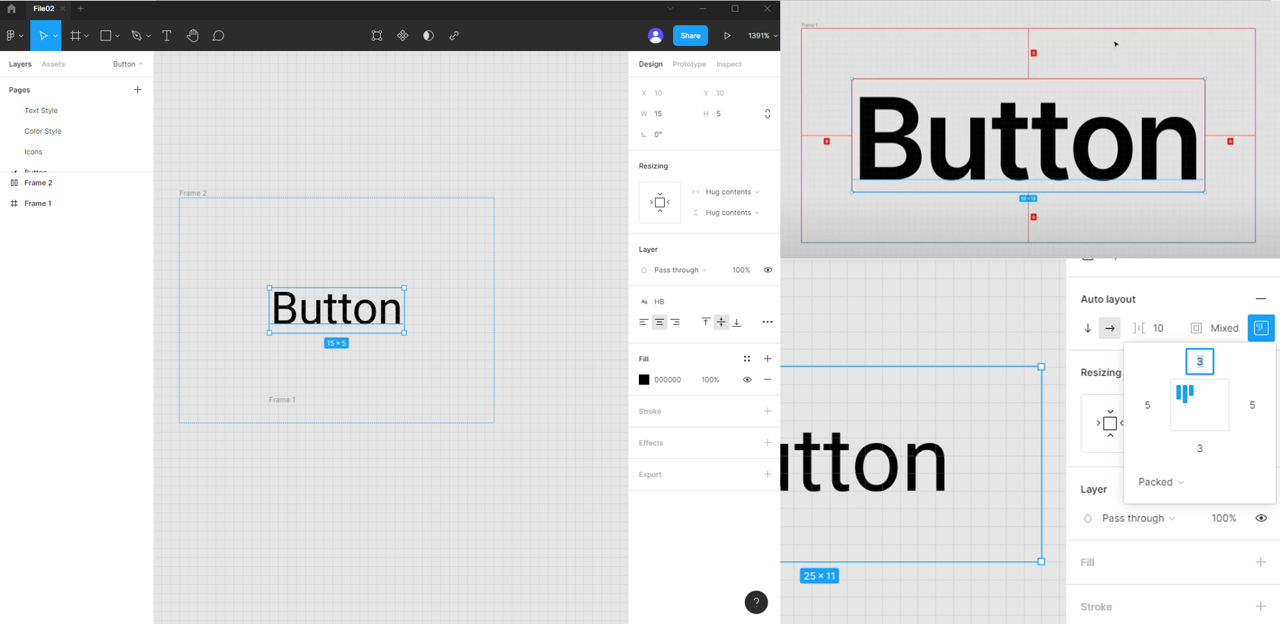
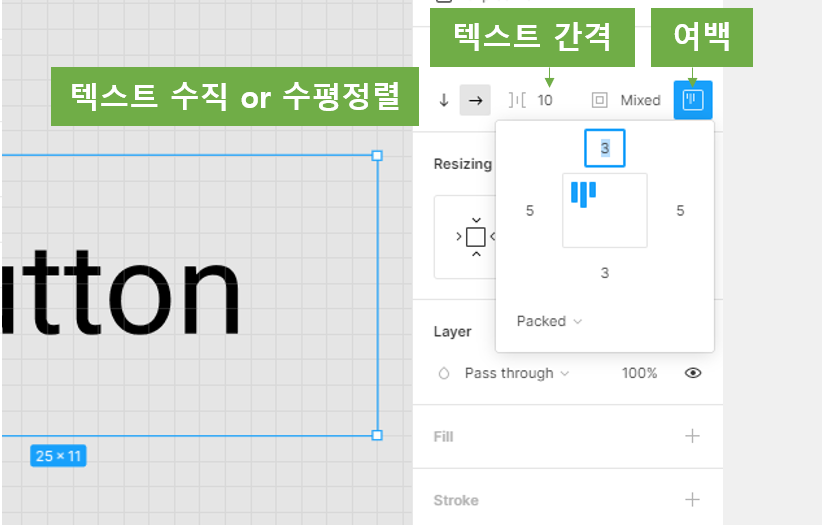
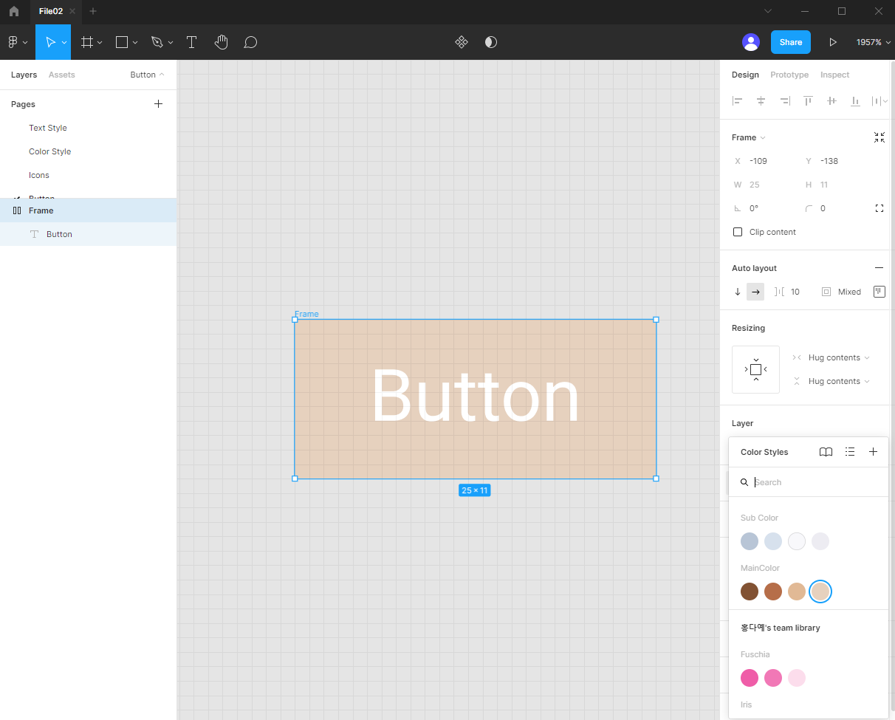
Auto Layout 생성 및 여백설정:


Button background & Text Color에 생성했던 스타일 적용:

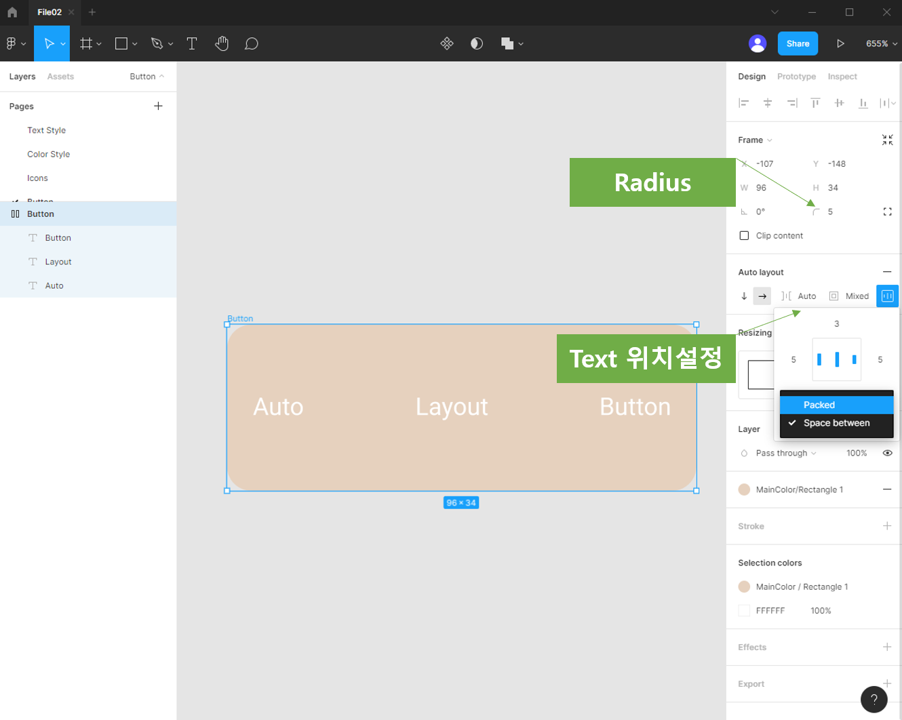
Frame Radius 적용 & Frame 내 텍스트 위치설정 :

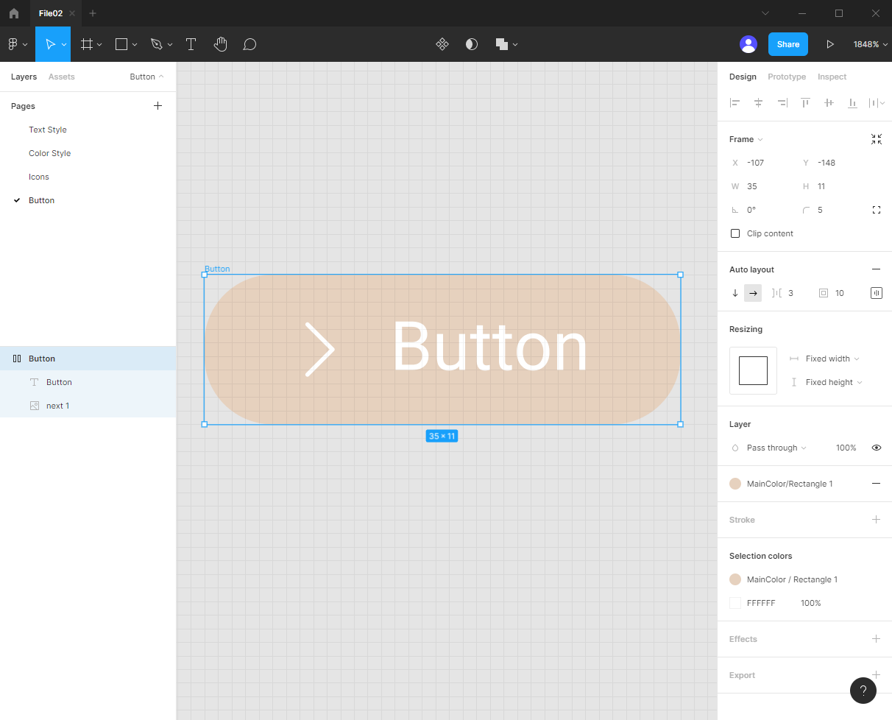
Icon 적용 :




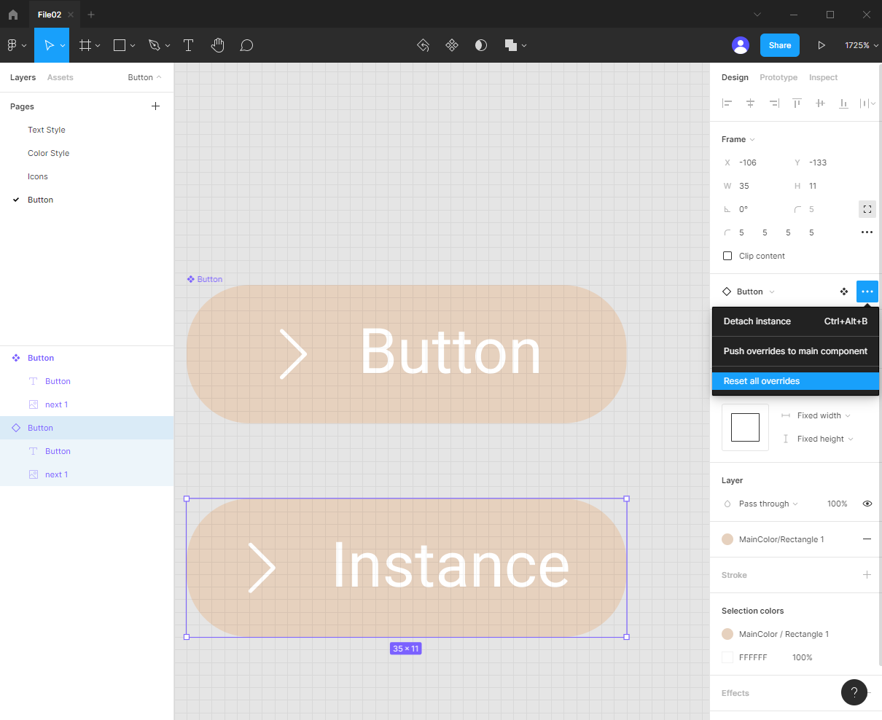
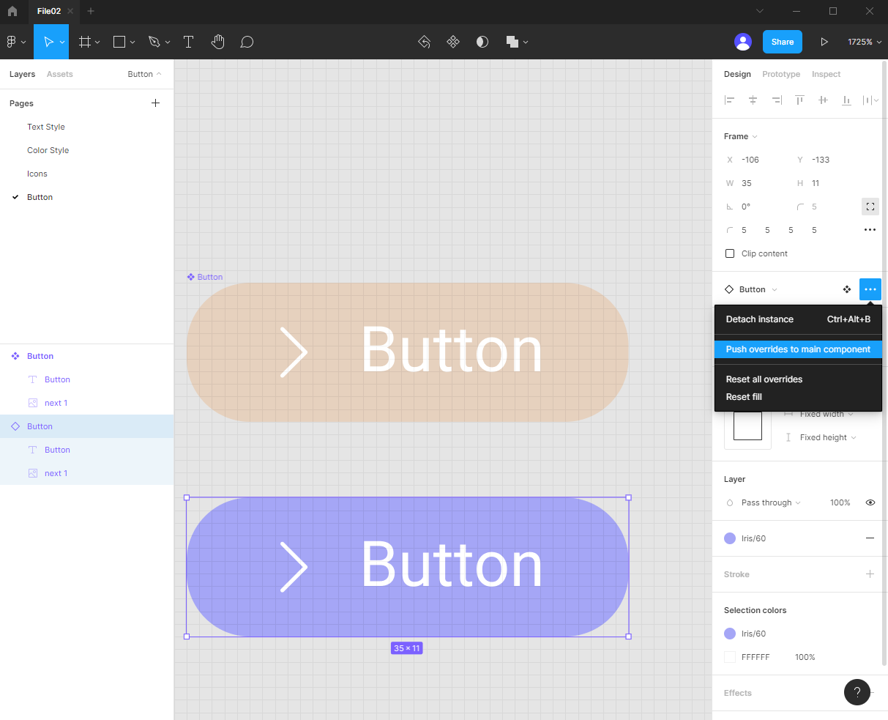
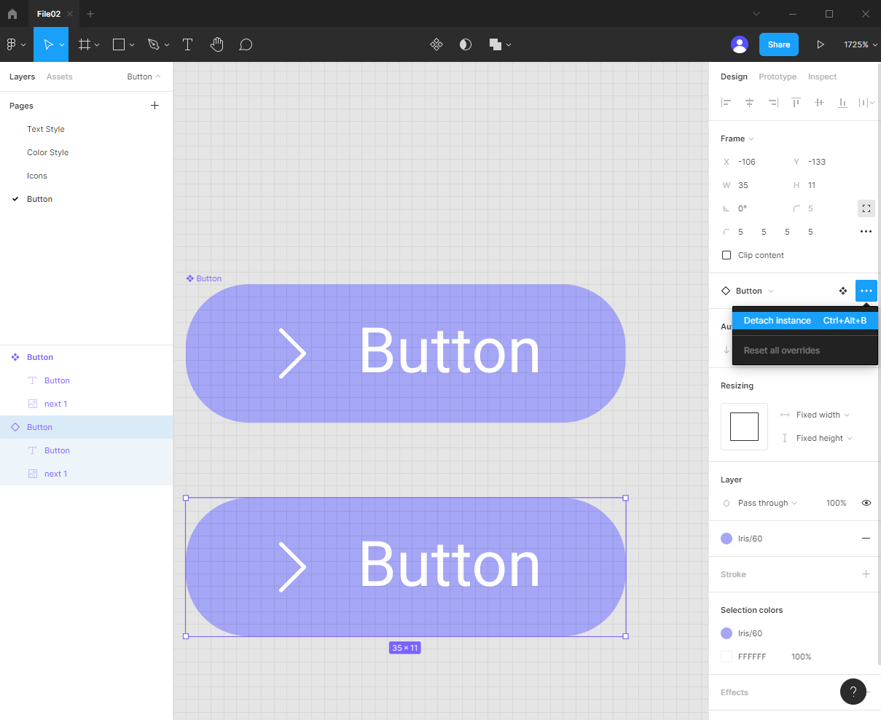
Detach Instance (Main Component와의 연결해제)

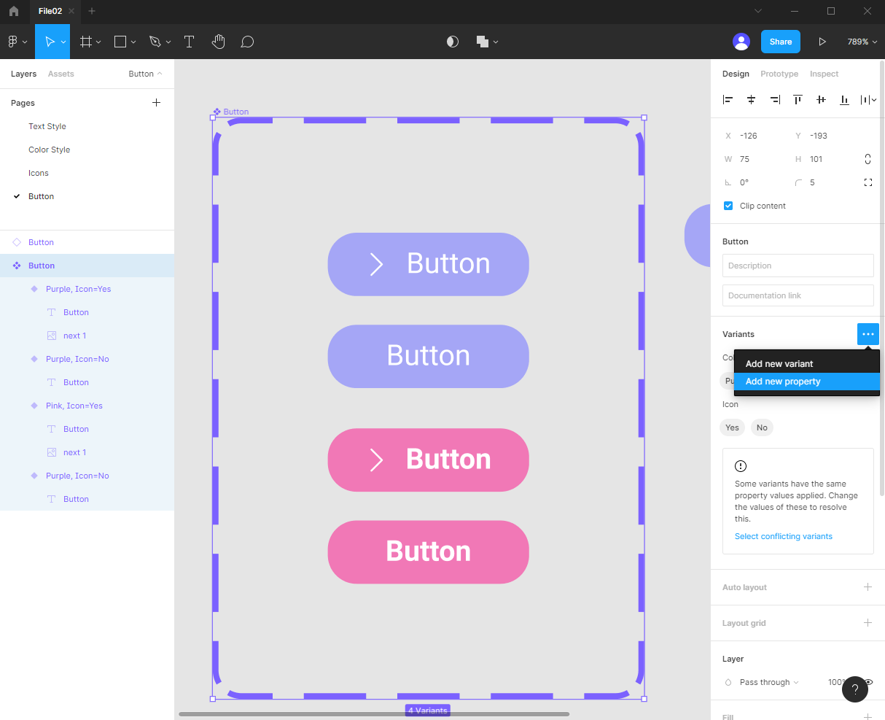
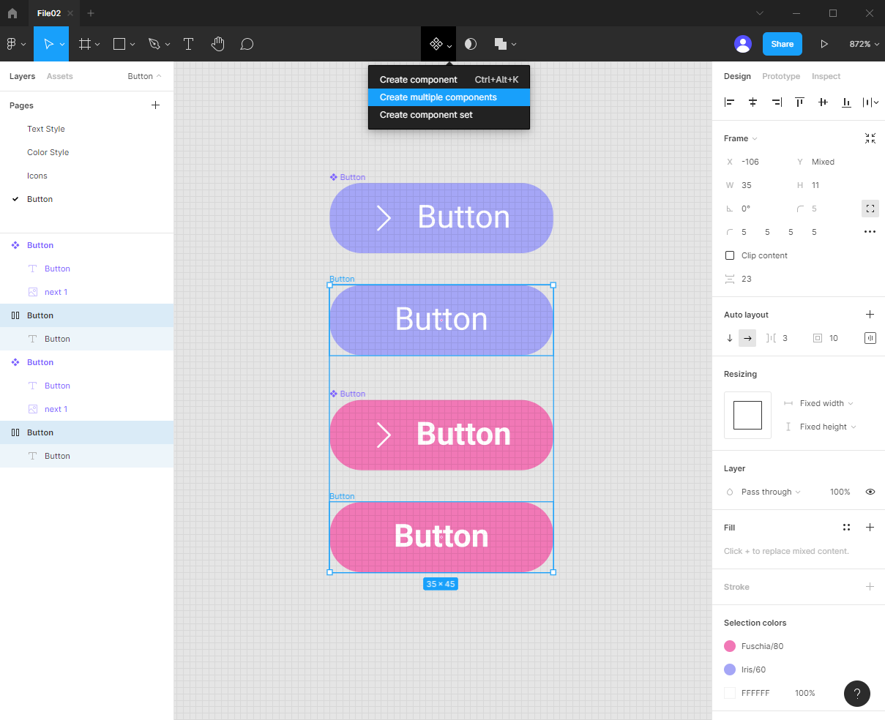
Variants 기능
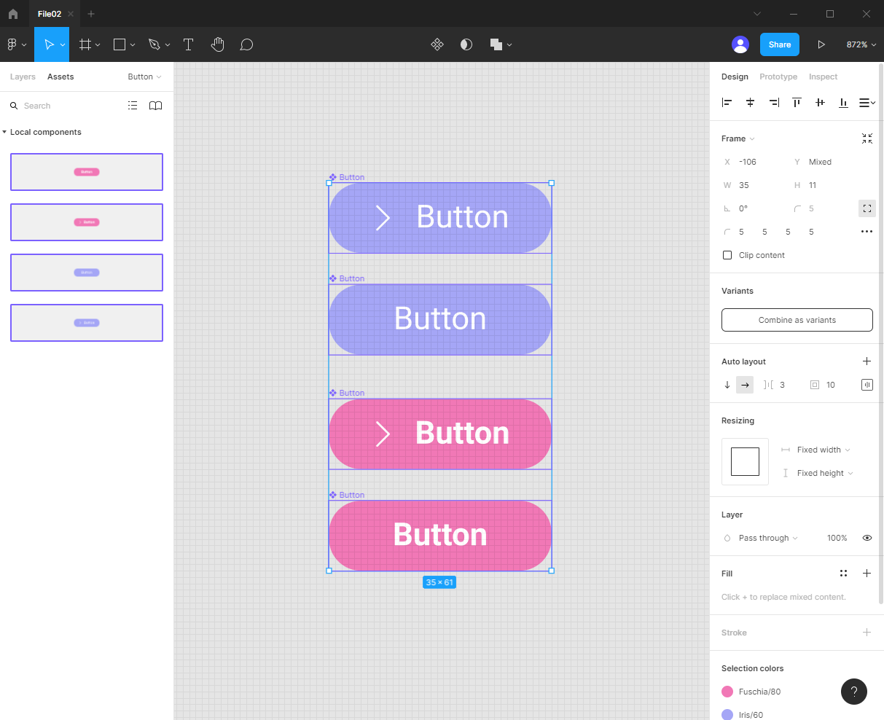
Button을 다양한 버전으로 만든 뒤, Create multiple Component클릭

모든 Button을 드래그한 뒤, Create as variants클릭

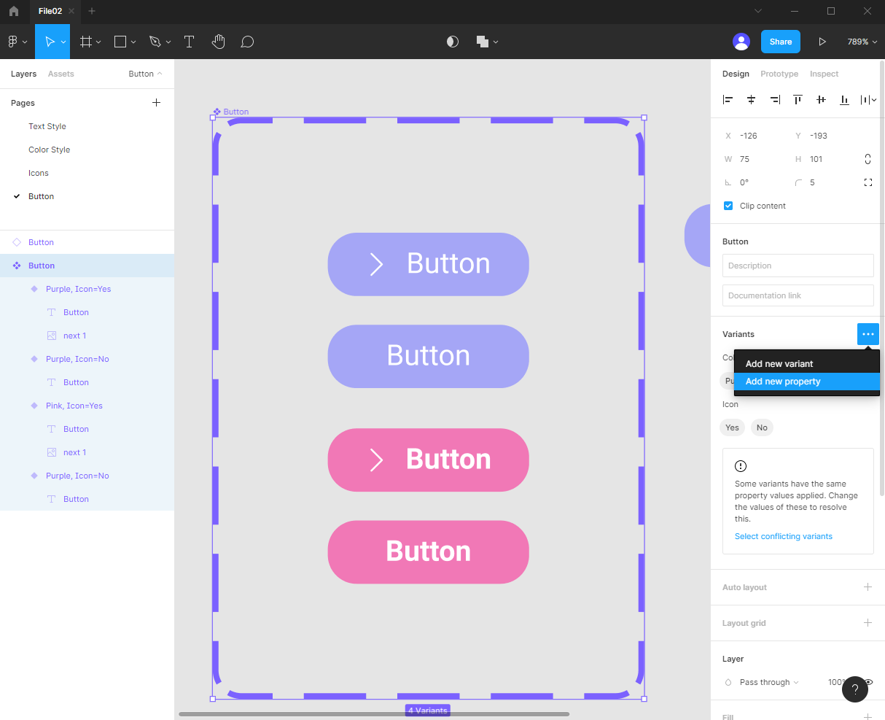
Property설정 후, 각 Button의 Name을 Property에 맞게 설정

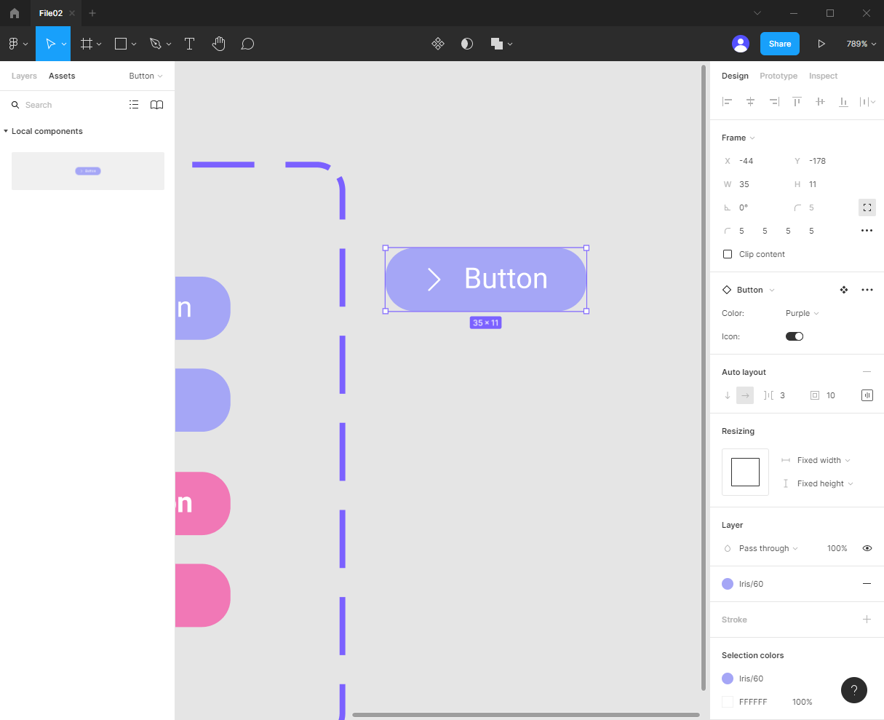
Property적용

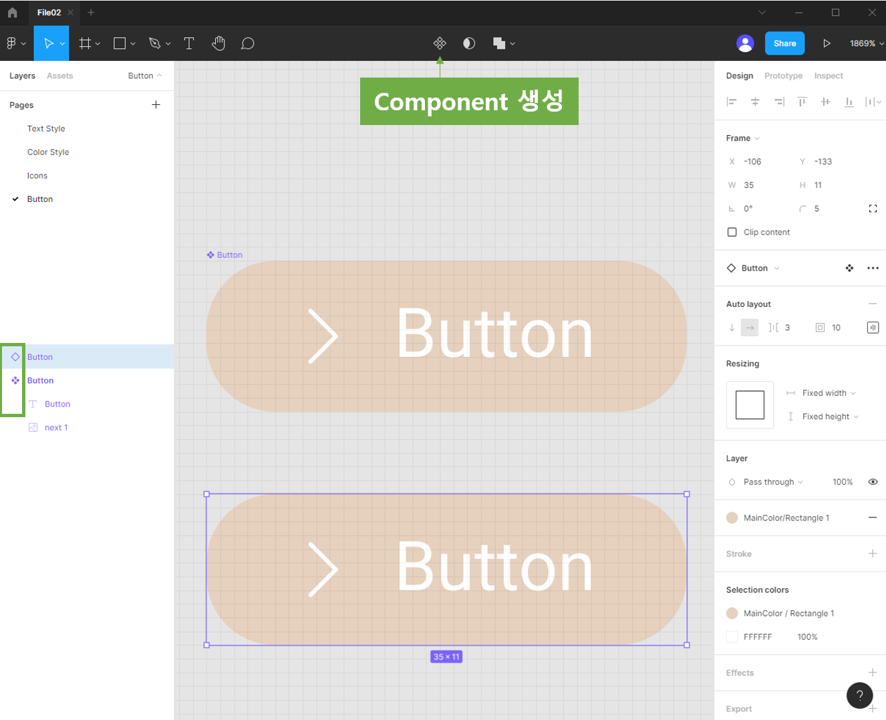
Component 생성 : Command(Ctrl) + Alt + K
Youtube 연정’s Figma 채널의 강의자료를 바탕으로 공부한 내용을 정리하는 포스팅 입니다
연정’s Figma 바로가기
Avenco comes with a built-in contact form.