Figma로 프레젠테이션 제작하기 (프로토타이핑) 기초):
- 프레젠테이션 모드설정
- Interaction & Animation 설정
- Interaction & Animation 옵션 알아보기
- 프레젠테이션 공유 및 피드백 받기
- 모바일 디바이스로 Figma Mirroring
연정’s Figma 채널의 강의자료를 바탕으로 공부한 내용을 정리하는 포스팅 입니다
연정’s Figma 바로가기
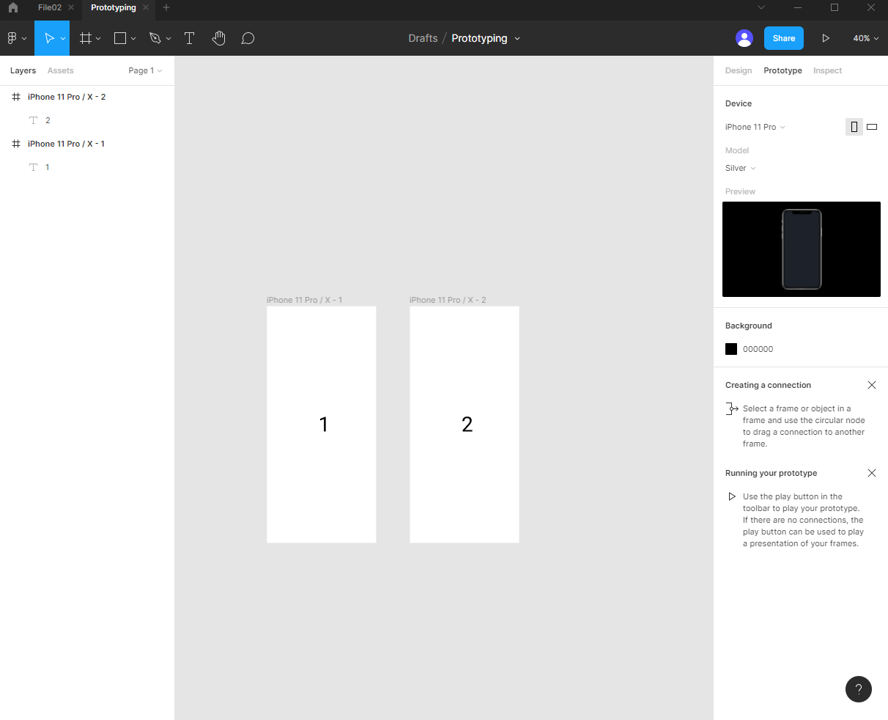
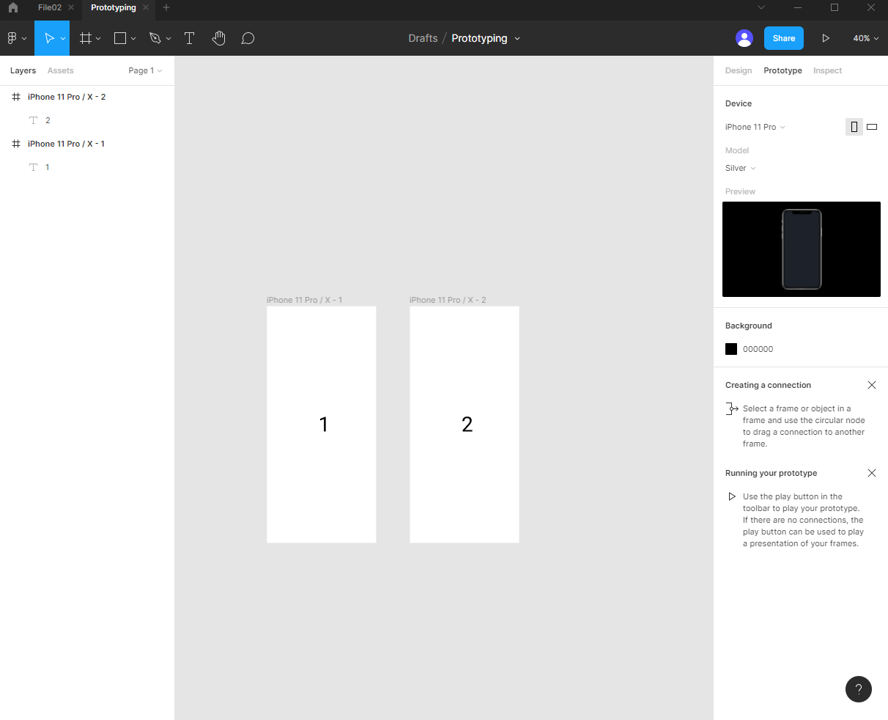
프레젠테이션 모드설정
- Device에 맞는 Frame설정 & Protype Pannel설정한 뒤 상단 플레이버튼 클릭

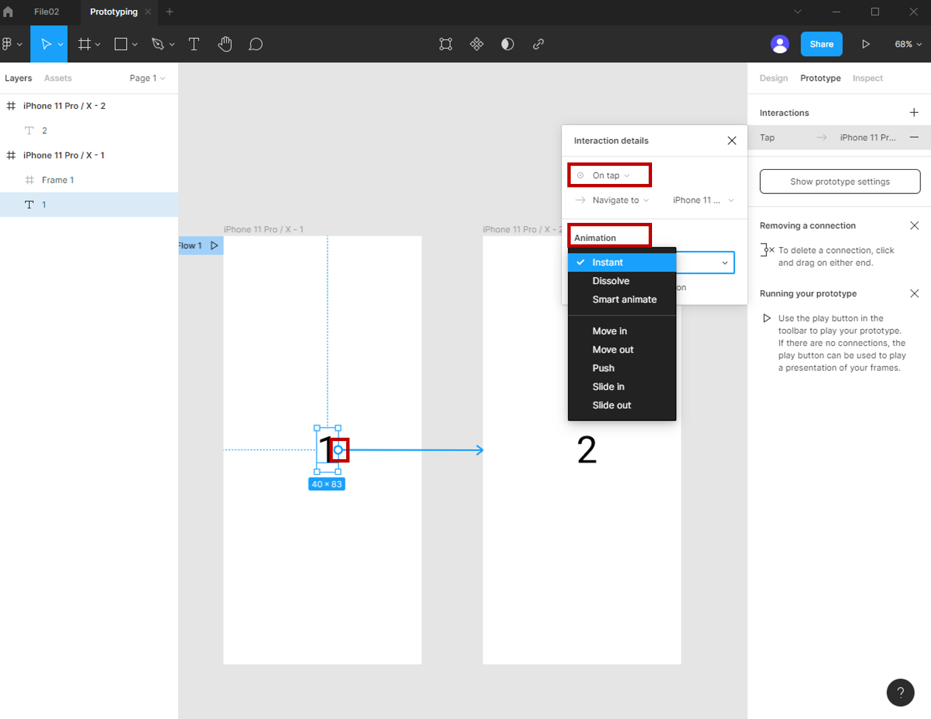
Interaction & Animation 설정
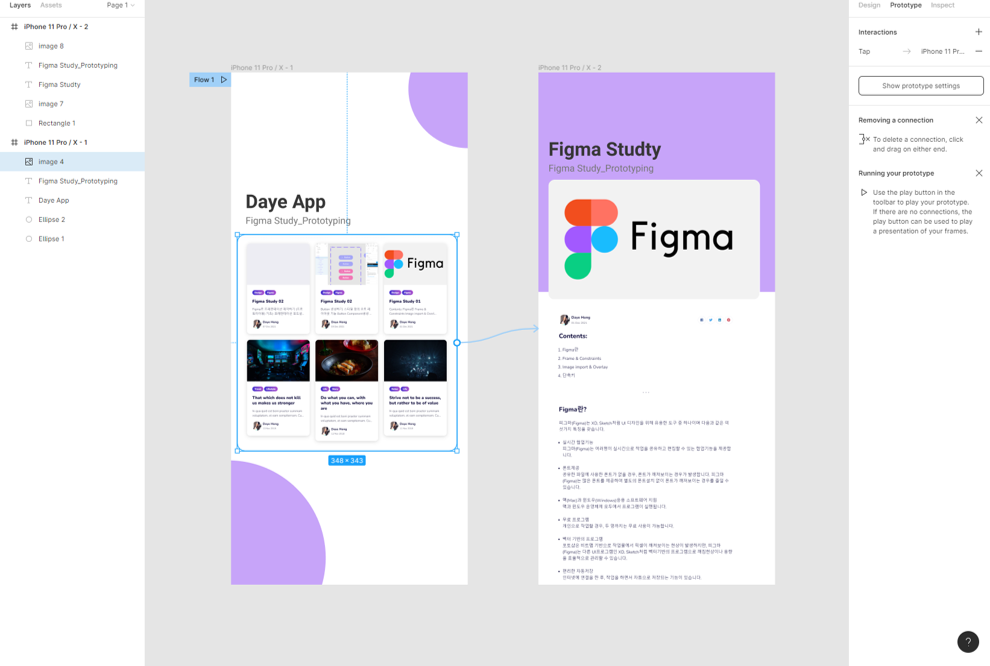
- Frame or Component를 Transition하고자 하는 Frame에 연결
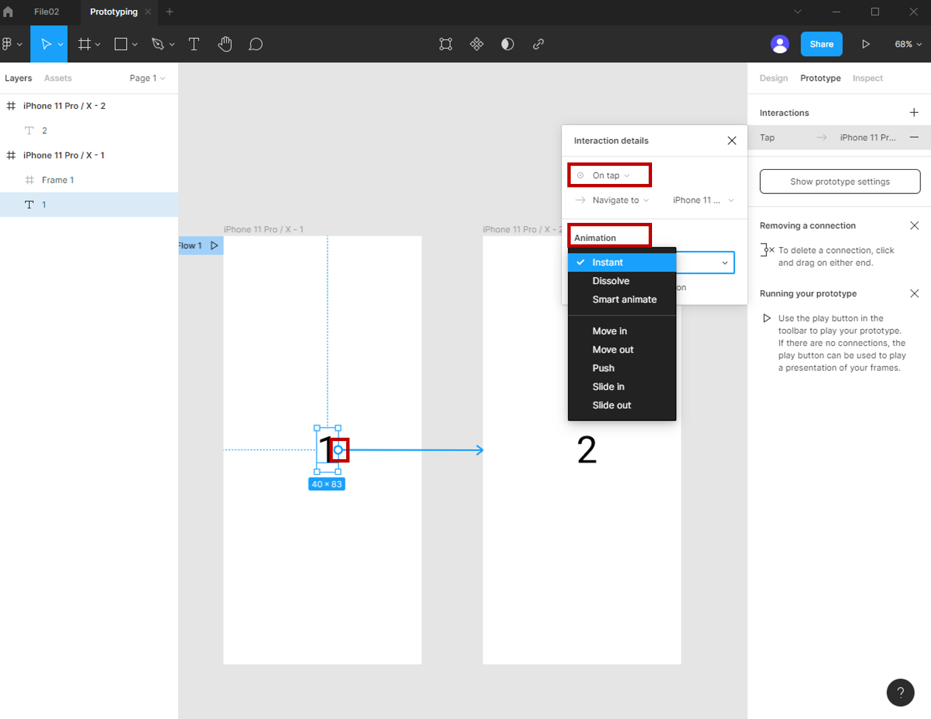
- Prototype Pannel에서 Interaction & Animation detail 설정
- 플레이버튼 클릭하여 확인 (Restart Button or R 클릭 시 처음으로 돌아갈 수 있음)
- Frame에 부착되어 있는 파란색 버튼 이동을 통해 Start Frame변경가능

Interaction & Animation 옵션 알아보기
- Interaction Option
- On Click / On Tap : 데스트탑을 클릭하거나 모바일 화면을 두드렸을 때 이동
- On Drag : 드래그 시 이동
- While Hovering : 마우스를 위에 올리고 있는동안 이동
- While Pressing : 마우스 클릭 후 hold하고 있는동안 이동
- Keyboard and Gamepad Shortcuts : 특정 키 혹은 단축키 등을 입력했을 때 이동
- Mouse Enter : 마우스 클릭 시 이동
- Mouse Leave : 커서가 hotspot area에서 벗어났을 때 이동
- Mouse Down : 데스트탑을 클릭하거나 모바일 화면을 두드렸을 때 이동
- After Delay : 기존 프레임에서 특정 시간 이상 머물렀을 때 이동
- Animation Option
- Instant : 목적지 프레임으로 즉시 이동
- Dissolve : 목적지 프레임으로 Fade in 되면서 이동
- Smart Animate : Prototype Mode에서 상호작용을 설정할 때 사용할 수 있는 애니메이션 유형 중 하나 (ex. 작은 원과 큰 원이 하나씩 그려진 두 개의 프레임을 연결하고, 플레이하면 작은 원이 점점 커지면서 큰 원으로 변하는 애니메이션이 나타남)
- Move in / Move out : 사진첩 등에 사용되며 폴더 내 요소를 보여주거나 다시 폴더를 빠져나갈 때 사용
- Push : 기존 프레임이 밀리면서 목적지 프레임이 뷰에 나타남
- Slide in / Slide out : Push와 비슷하게 작동
InteractionOption_참고링크
AnimationOption_참고링크
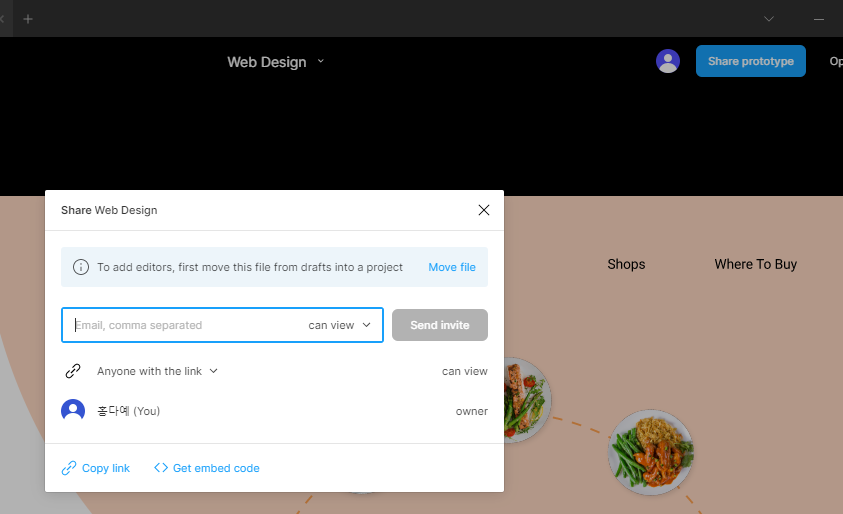
프레젠테이션 공유 및 피드백 받기
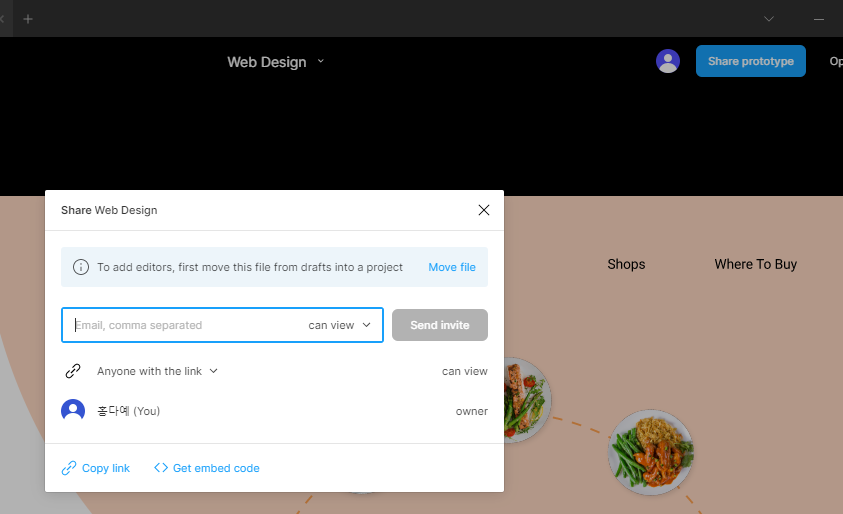
- 프레젠테이션 공유하기
- Presentation Mode > Share Prototype > Email주소 입력 > Send Invite (초대한 사람에 대해 각각 권한부여 가능)
- 하단 Copy link를 통해 공유

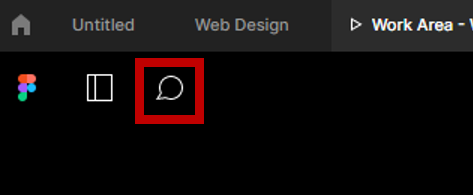
- 피드백 받기
- 좌측 상단 Comment Icon 클릭 > 원하는 곳에 Comment남기기

모바일 디바이스로 Figma Mirroring
- App Store > Figma Mirror Download
Youtube 연정’s Figma 채널의 강의자료를 바탕으로 공부한 내용을 정리하는 포스팅 입니다
연정’s Figma 바로가기