프로젝트를 Git으로 관리하는 법
## 프로젝트를 Git으로 관리하는 법 *본 포스팅은 윈도우 기준 cmd를 통한 GitHub 업로드방법을 다룹니다. ___ ...

_post에 .md파일을 추가했으나 로컬 서버에만 업데이트 될 뿐, 깃허브 블로그에 포스팅이 게시되지 않음
1. 기본적인 부분이 잘못되지 않았는지 확인
[ ] YEAR-MONTH-DAY-title.md 파일 제목 형식확인
[ ] 포스팅 날짜가 오기입 되지 않았는지 확인 (파일명과 포스팅 내부 date가 다르지 않은지)
[ ] _post 폴더에 맞게 위치해 있는지 확인
2. 추가로 시도해볼 수 있는 것들
[ ] _config.yml에 futrue: true추가
[ ] 페이지 옵션(타이틀, 카테고리 적는곳)에 published: true 추가
[ ] 현재 페이지 강제 리로드(Hard Reload)
나의 경우, 위 방법을 모두 시도해보았으나 문제가 해결되지 않아 반나절을 허비했다.
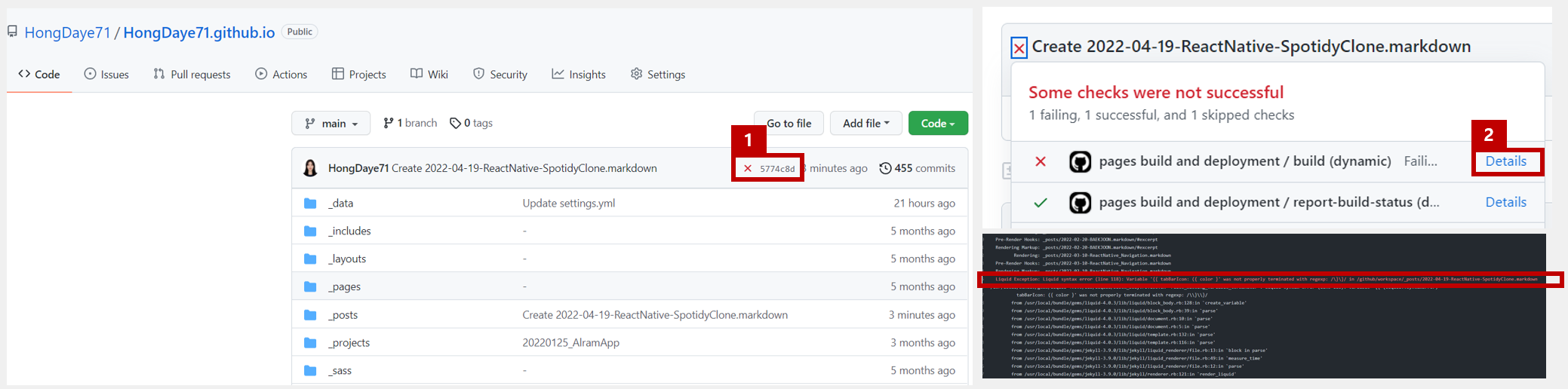
Github_repository의 pages build fail message를 확인하지 않은 탓이였다.
아래 이미지에 표기해둔 순서대로 error message를 확인해본 결과, 아래와 같은 문제로 포스팅이 게시되지 않는 것을 확인했다.

에러 메세지
Liquid Exception: Liquid syntax error
원인
Jekyll에서 사용되는 liquid는 {{, }}를 escape 문자로 사용하는데, md문서에 {{, }}가 있는 경우 에러 메시지를 출력한다.
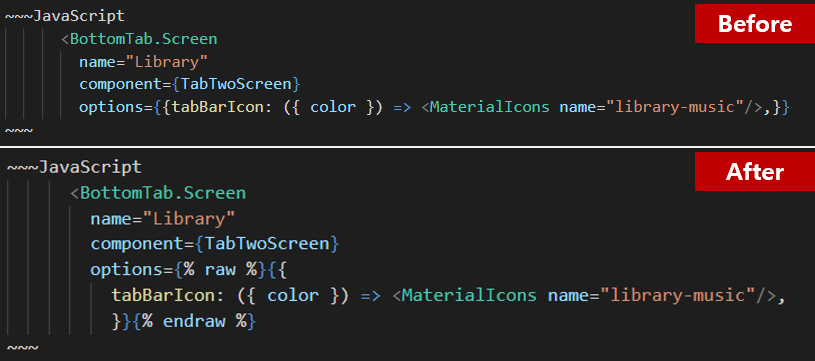
해결방법

중괄호 앞 뒤로 raw와 endraw를 추가한다.
Avenco comes with a built-in contact form.