환경설정 및 async와 defer의 차이점
Contents
- Hello World! 출력
- HTML과 JavaScript파일연결
- HTML에서 JavaScript를 효율적으로 연결하는 방법
- 드림코딩 유투브 채널의 JavaScript 기초강의 내용을 바탕으로 정리하는 포스팅입니다.
- 영상에서 언급되지 않은 내용이 포함되어 있음
- Tutorial Video
Hello World! 출력

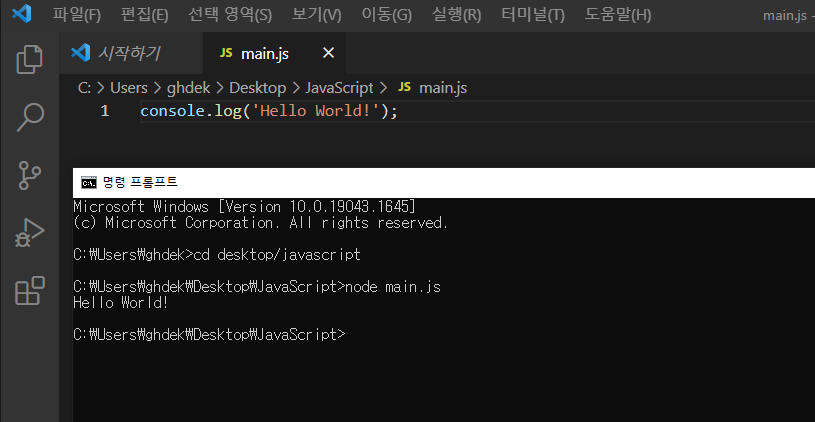
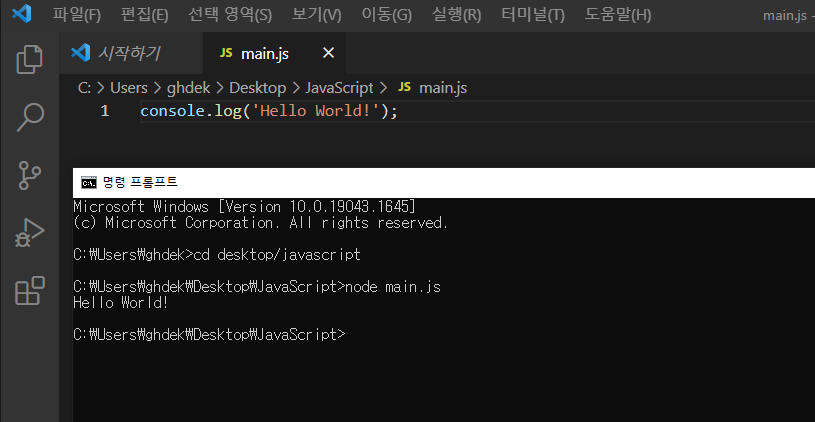
- Hello World! 작성 후 파일명.js 저장
- node.js 설치여부 확인
- 명령 프롬프트에서 파일명.js 실행 시 Hello World! 출력
- node.js : V8으로 빌드된 이벤트 기반 자바스크립트 런타임
HTML과 JavaScript파일연결

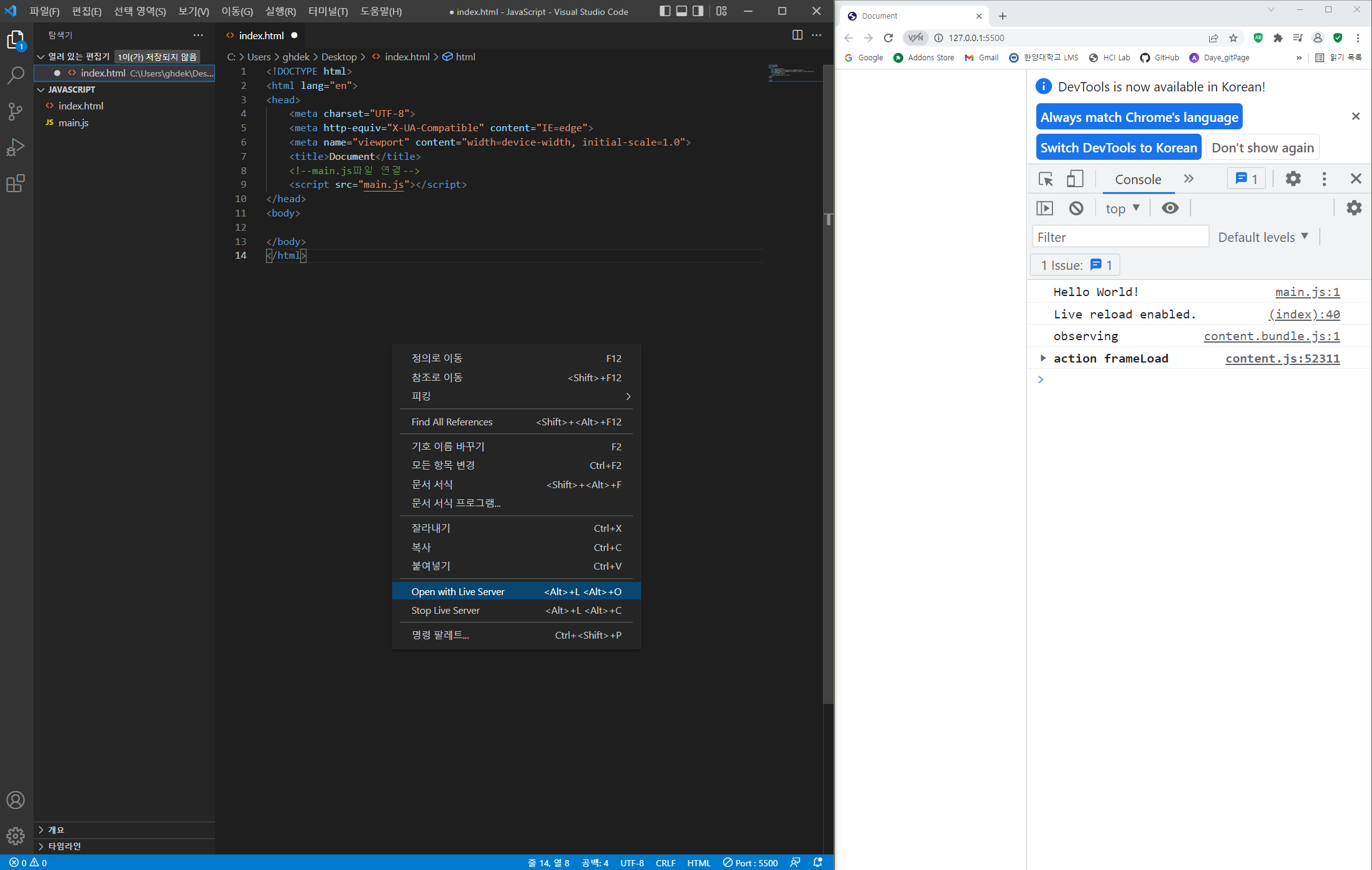
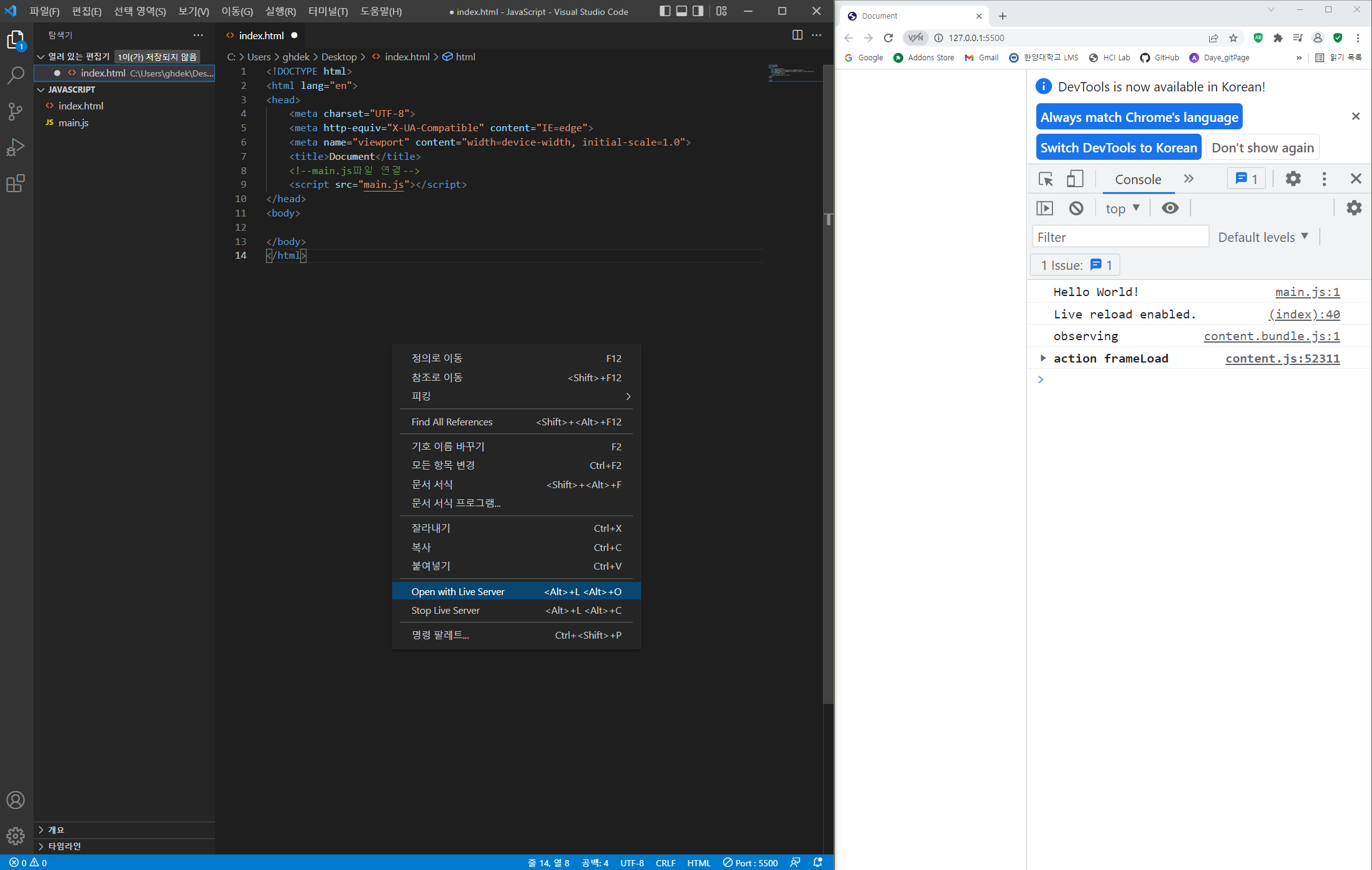
<script src="main.js"></script> 입력하여 .js파일 연결
- Open with Live Server를 통해 브라우저 확인
- 개발자 도구에서 Hello World! 정상출력 확인
- node.js/web APIS 모두 console.log에 대한 API를 가지고 있으므로 정상출력
- web APIS : 웹 서버 또는 웹 브라우저를 위한 API(Application Programming Interface)
- console.spec
- html기본구성 코드 자동출력 : ! 입력 후 Tab 더블클릭
HTML에서 JavaScript를 효율적으로 연결하는 방법
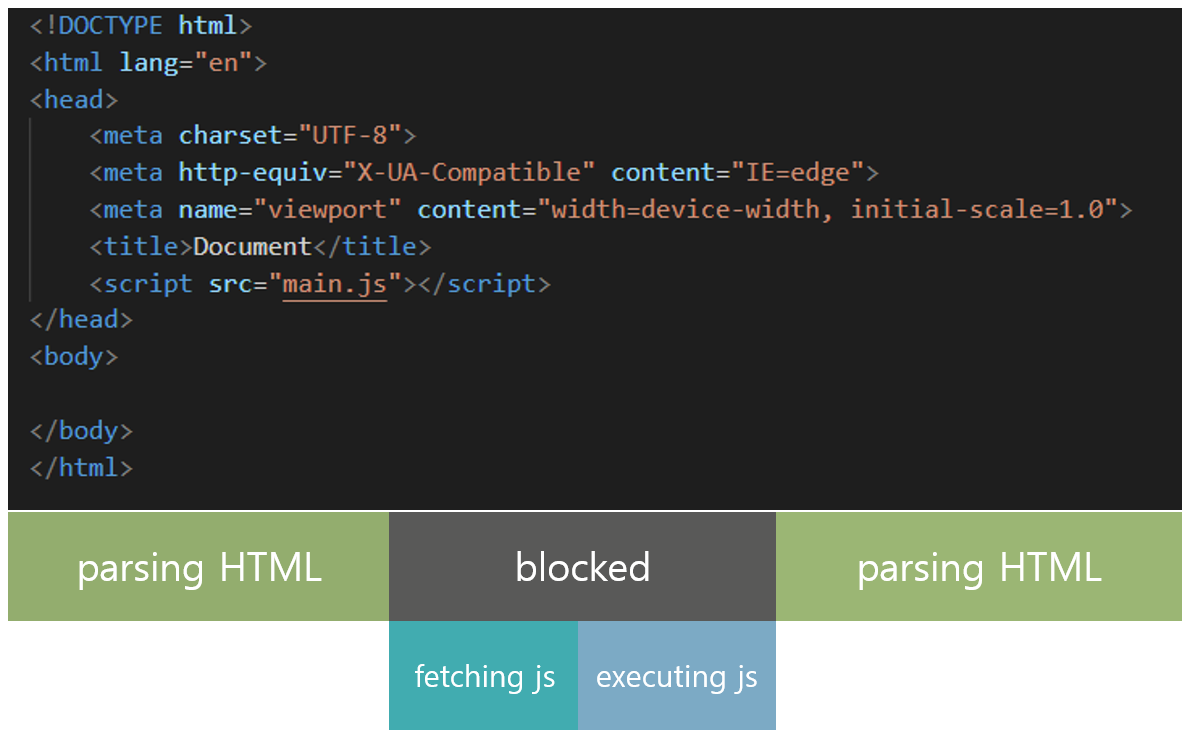
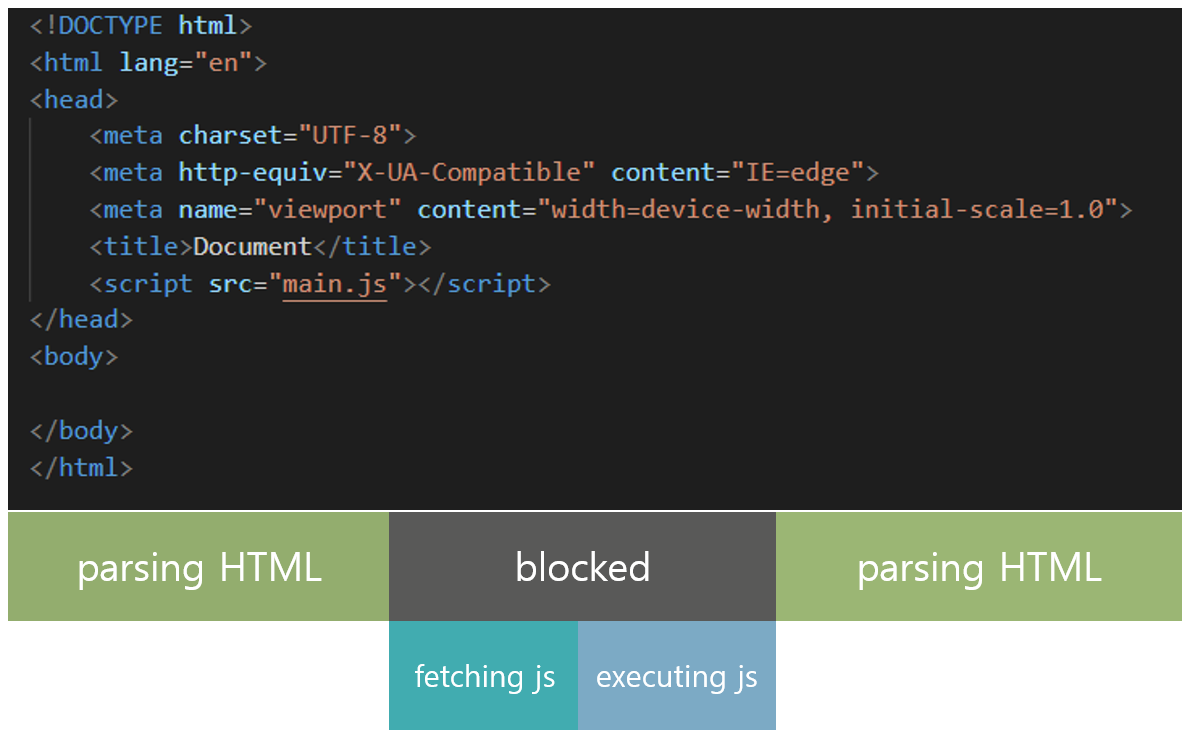
1. head태그 내 JavaScript파일포함
- 출력과정 : HTML코드를 한 줄씩 파싱하며 script태그가 나타났을 시 js파일을 다운 (다운 중에는 HTML코드 파싱중단)
- 단점 : js파일의 사이즈가 클 수록 웹 사이트 출력에 오랜 시간이 소요됨

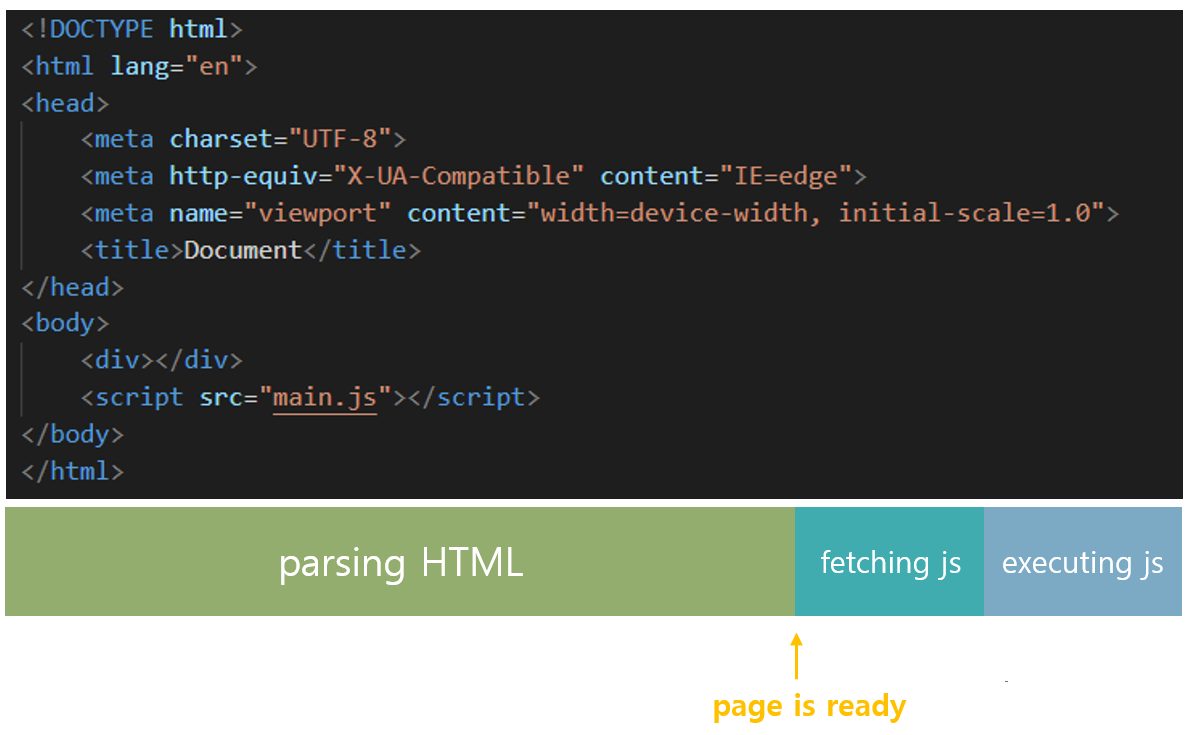
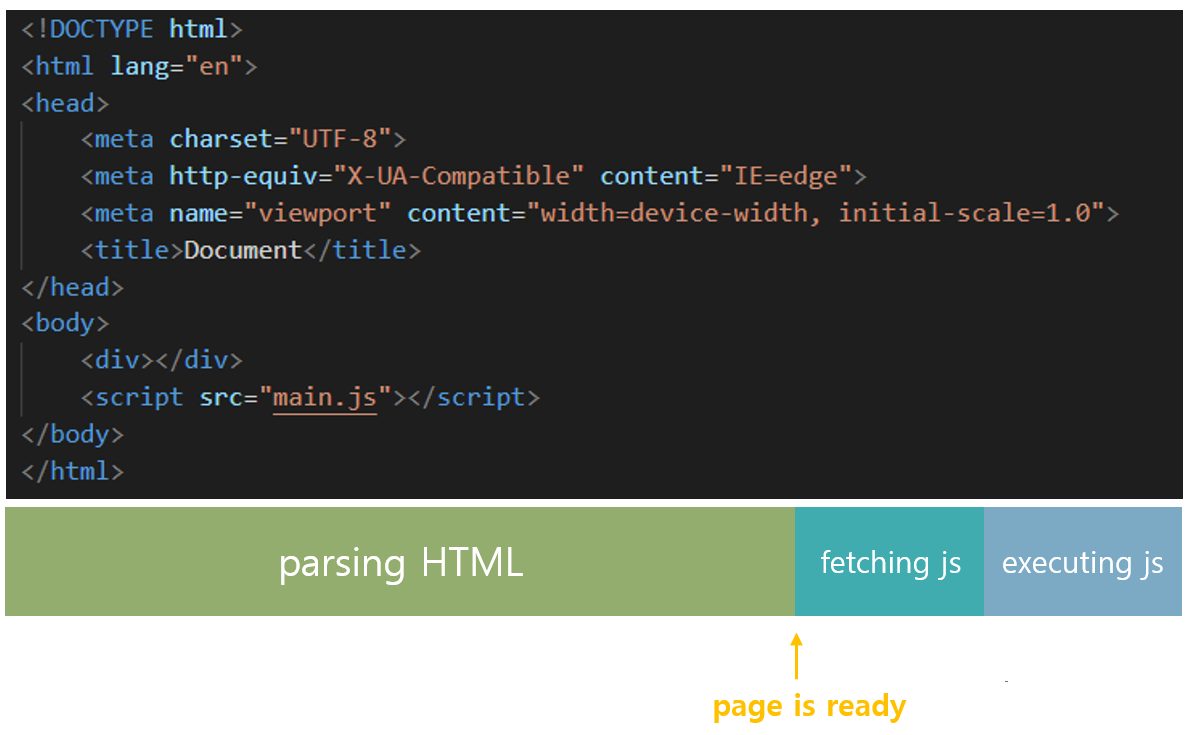
2. body태그 끝 부분에 JavaScript파일포함
- 출력과정 : HTML코드를 모두 파싱한 뒤, 웹 페이지가 준비되면 js파일을 다운
- 장점 : 기본적인 HTML코드 정보를 빠르게 전달
- 단점 : 의미있는 컨텐츠가 js파일에 포함되어 있는 경우 부적절

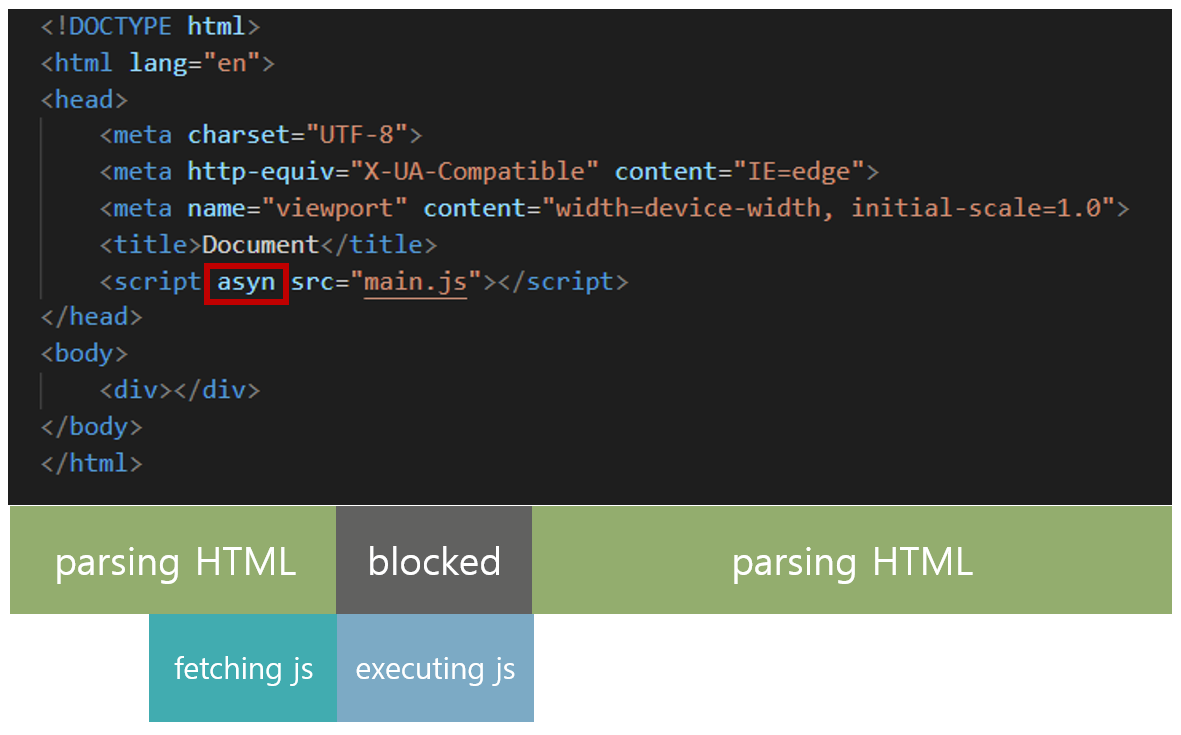
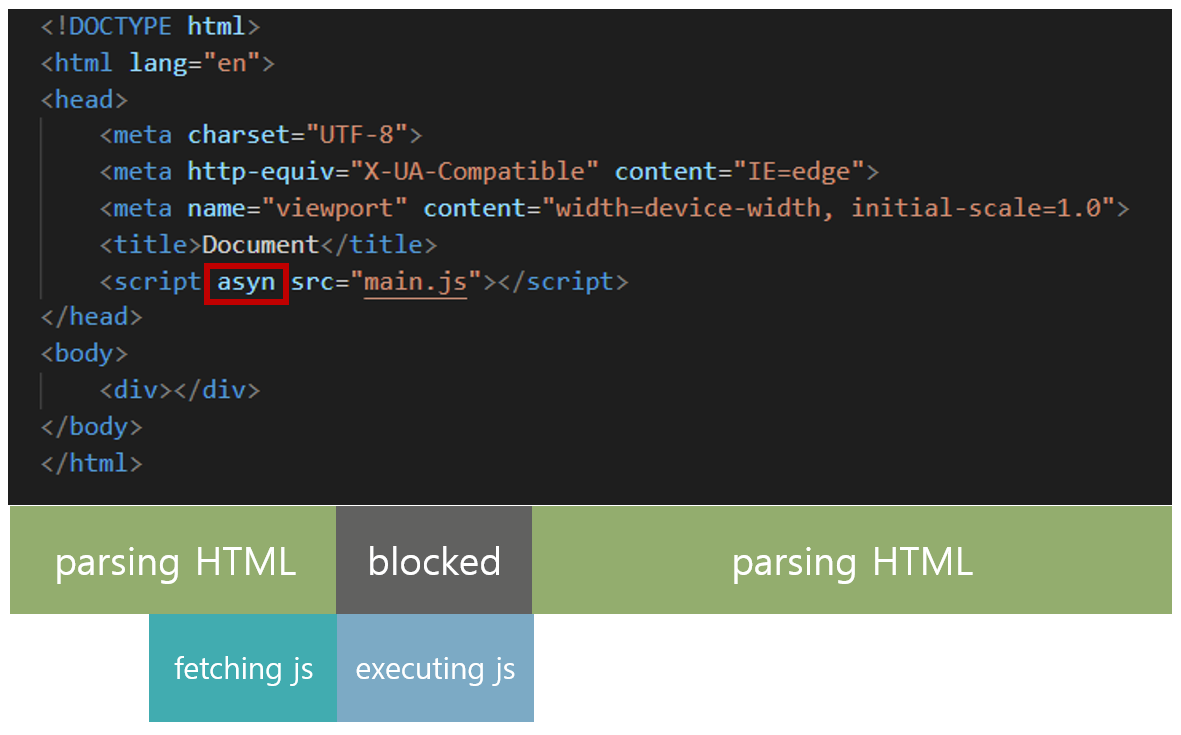
3. head태그 내 JavaScript파일포함(async사용)
- 출력과정 : HTML코드를 한 줄씩 파싱하며 script태그가 나타났을 시 js파일을 병렬다운 (다운 중에도 HTML코드 파싱진행/다운완료 시 파싱 일시중지하여 js실행)
- 장점 : js파일 다운로드 시간절약
- 단점 : js파일이 HTML 파싱 전 실행됨으로 js에서 HTML을 조작하고자 하였을 때, 필요한 코드가 아직 파싱되지 않았을 수 있음. 또한 여전히 js실행 시 대기한다는 문제가 존재

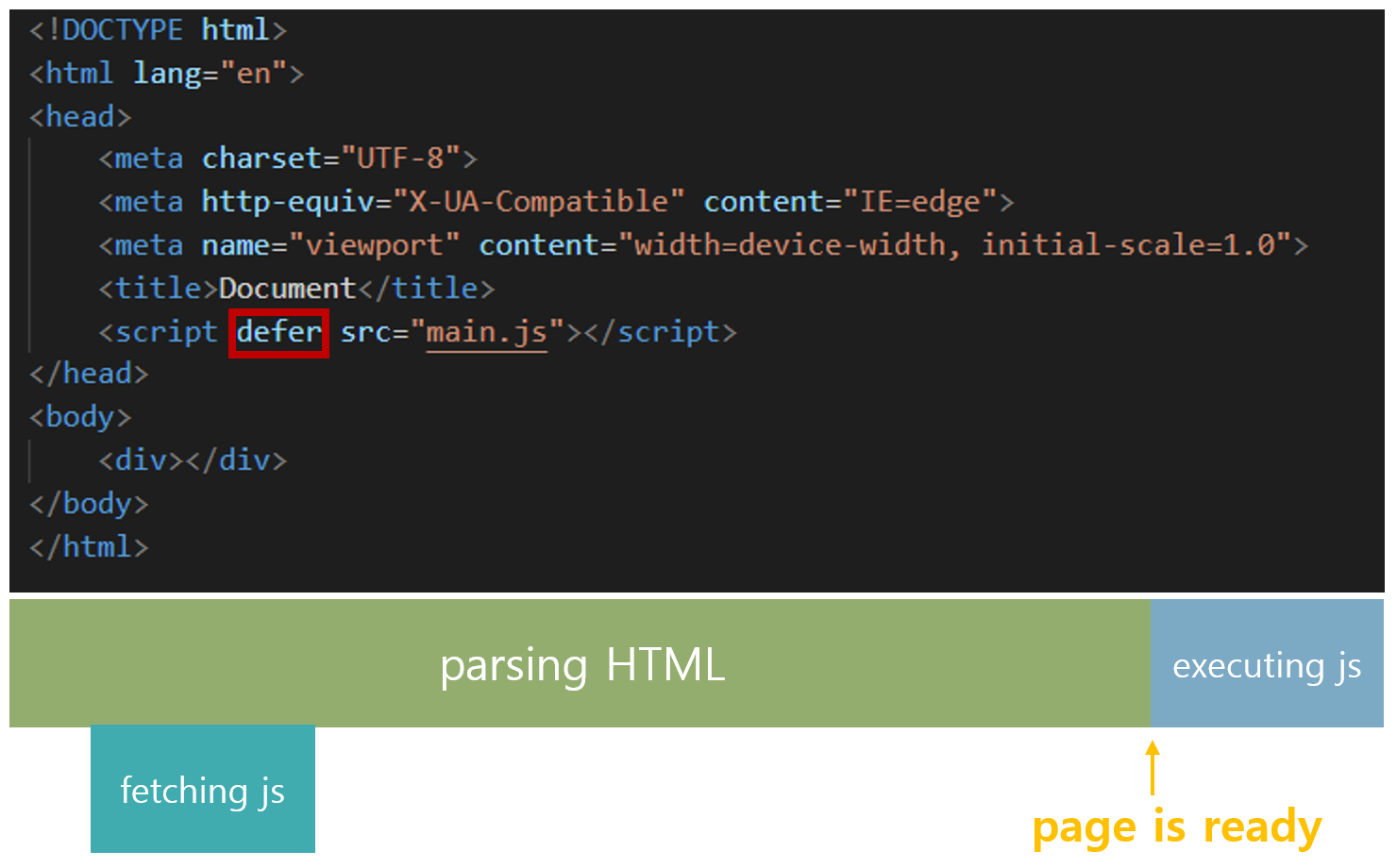
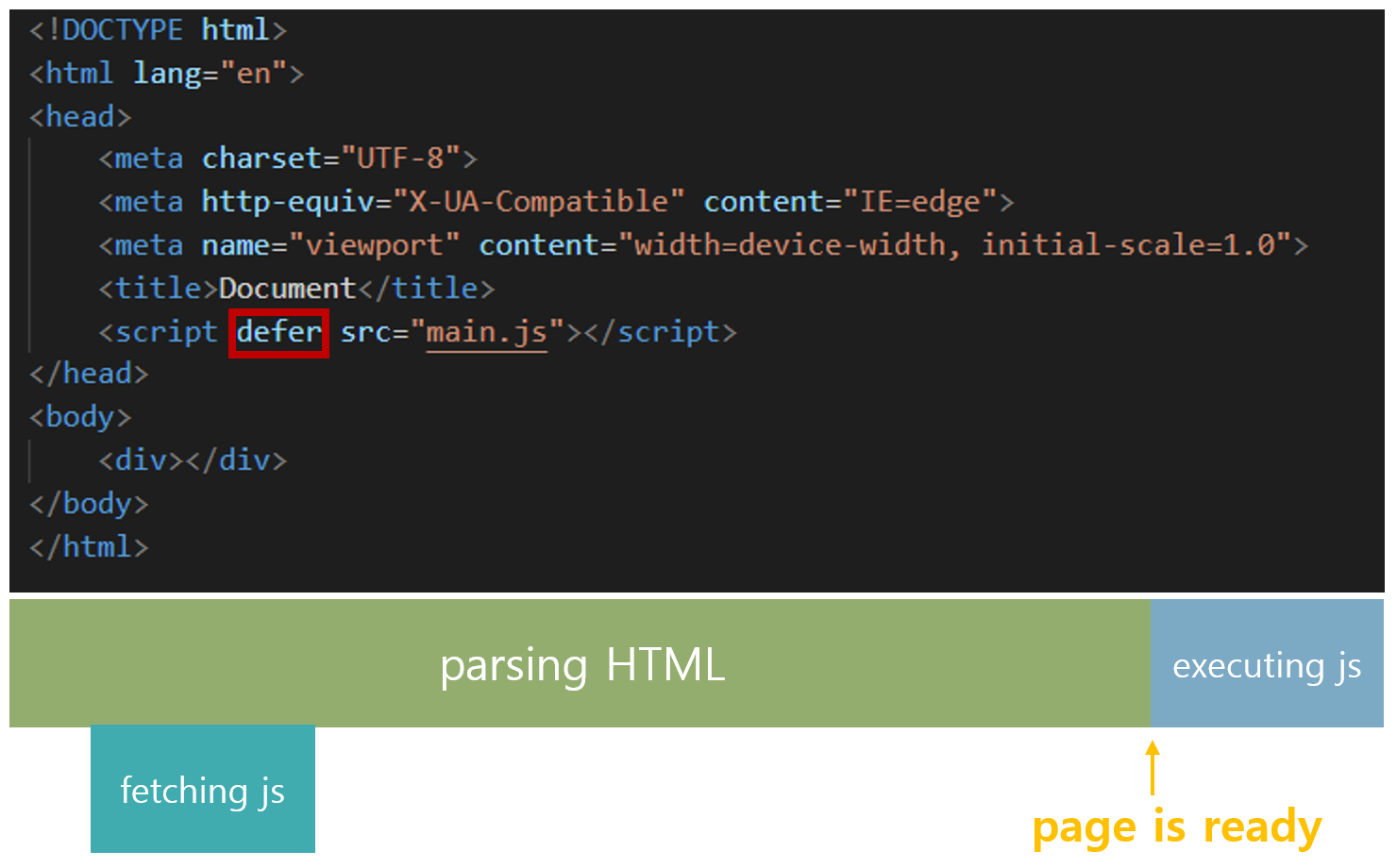
4. head태그 내 JavaScript파일포함(defer사용)
- 출력과정 : HTML코드를 한 줄씩 파싱하며 script태그가 나타났을 시 js파일을 병렬다운 (다운 중에도 HTML코드 파싱진행/HTML코드 파싱이 완료된 후 js실행)
- 장점 : js파일 다운로드 시간절약 및 async단점보완

Appendix
- JavaScript공식사이트
- JavaScript사용 시, 문서 상단에
use strict 코드입력 권장
이유 : JavaScript는 유연한 언어로 초기화 되지 않은 변수 사용 시 오류가 뜨지 않는 등의 문제가 있음. use strict은 ECMAScript5에 추가되어져 있어 이와 같은 오류를 방지할 수 있음
예외 : TypeScript사용 시 불필요