React Native Study03_Navigation
# React Native Navigation ### Contents 1. Getting started 2. Hello Reac...
React Native는 페이스북에서 만든 오픈소스 모바일 어플리케이션 프레임워크이다. JavaScript로 개발이 가능하며 하나의 프로그래밍 언어로 IOS와 Android 모바일 앱을 동시에 개발할 수 있다.
풀어서 설명하면, 모바일 어플리케이션 개발을 위해 Android에서는 Kotlin과 Java를 사용하고 IOS는 Objective-C와 Swift를 일반적으로 사용한다. 이렇게 모바일 플랫폼 회사에서 정식으로 권장하는 기본 언어와 프레임워크로 개발한 앱을 Native App이라 하는데, 이는 각각의 OS에 최적화 되어 있어 속도가 빠르고 개발자가 원하는 모든 기능을 구현할 수 있다는 장점이 있지만 회사 입장에서 두 배의 개발자가 필요하다는 단점이 있다.
이를 해결하기 위해 등장한 것이 Hybrid App이다. 이는 React Native와 같은 프레임워크를 통해 개발된 앱으로 개발자가 하나의 프로그래밍 언어(JavaScript)로 앱을 개발하면 IOS와 Android에서 자동으로 Object-C나 Kotlin등으로 변환하여 앱을 구동시킨다.
Hybrid App을 위한 프레임워크에는 React Native외에도 Xamarin, Native Script, Flutter 등이 있다.
(1) 사이트 접속 후 LTS Ver Download
(2) node -v (cmd에 입력하여 설치여부 확인)
npm install -g expo-cli
(1) React Native Tools (Debugging용)
(2) React-Native/React/Redux snippets for es6/es7 (코드 자동완성용)
(3) Prettier - Code formatter
(4) Material Icon Theme
(1) 프로젝트 설치경로 지정 :
dir #현재경로 확인
cd Expo #경로지정
(2) 프로젝트 생성 및 실행 :
pip init expoTest
#프로젝트 폴더 생성
#이후 blank, blank(TypeScript), tabs 을 선택하라는 화면이 뜨면 택1 (본인은 blank선택)
cd expoTest #프로젝트 폴더로 이동
code . #vscode로 expoTest폴더 열기
npm strart #Expo server열기
(1) 휴대폰과 PC를 동일한 네트워크에 연결
(2) 휴대폰 내 Expo go 어플 설치 후 회원가입
(3) PC_Expo 좌측 하단에 QR코드 스캔하여 휴대폰으로 접속
(2) SDK Platforms Setting :
SDK Manager - SDK Platforms에서 원하는 버전 다운로드
(3) SDK Tools Setting:
SDK Manager - SDK Tools에서아래항목 다운로드
- Android SDK Build-Tools 33 rc1
- Android Emulator
- Android SDK Platform-Tools
- Intel x86 Emulator Accelerator (HAXM installer)
(4) Device Manager - Create device : Emulator device선택
(5) Emulator device작동여부, Play버튼 클릭하여 확인
(6) 시스템 환경변수 설정 :
- ANDROID_HOME환경변수 추가 :
시스템 환경변수 편집 - 환경변수 - 사용자변수 - 새로만들기
변수이름 : ANDROID_HOME, 변수 값 : SDK 설치경로 (SDK Manager 상단에서 확인가능)
- platform-tools Path 추가 :
시스템 환경변수 편집 - 환경변수 - 사용자변수 - Path변수 편집 - 새로만들기
%ANDROID_HOME%\platform-tools
(7) cmd에 adb shell입력하여 Emulator연결확인
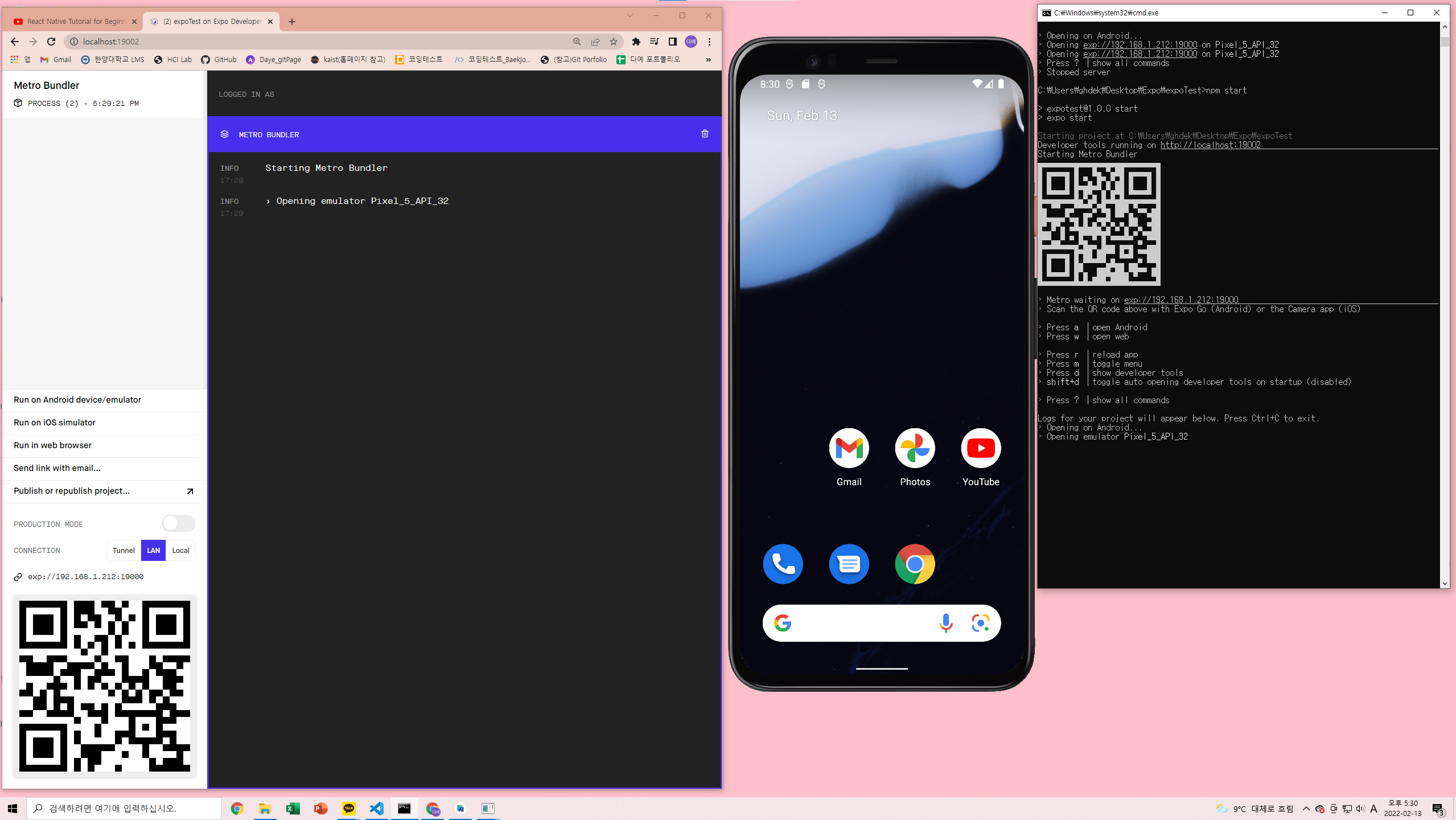
(8) Expo server에서 Run on Android device/emulator 클릭하여 정상작동 확인

Avenco comes with a built-in contact form.